Version: 3.6.0
Req: 1.6 and up
Latest update: 30.11.-0001
The description of
Simple Text-Text Icon Creator (ad-free)
Simple Text is an application creating minimalistic text icon for LauncherPro, ADW Launcher, Go Launcher, Desktop Visualizer... If you love Clockr or Minimalistic Text, you're gonna love this one :PWith this app you can create bunch of text icons really fast without using Photoshop or any photo...
see more
Simple Text is an application creating minimalistic text icon for LauncherPro, ADW Launcher, Go Launcher, Desktop Visualizer... If you love Clockr or Minimalistic Text, you're gonna love this one :P
With this app you can create bunch of text icons really fast without using Photoshop or any photo editors
"Icons created with Simple Text look surprisingly good as dock icon replacements, giving it a unique, elegant look." - addictivetips.com
"Easy and customizable text icon makes screen minimalistic." – appeggs.com
Since version 3.0, you can use Simple Text icon or image as a widget ( just like Desktop VisualizeR )
FEATURES:
- Widget supports
- Save style
- RGB color picker
- Enter color in hexa value
- Alpha transparency
- Adjustable background color, shape
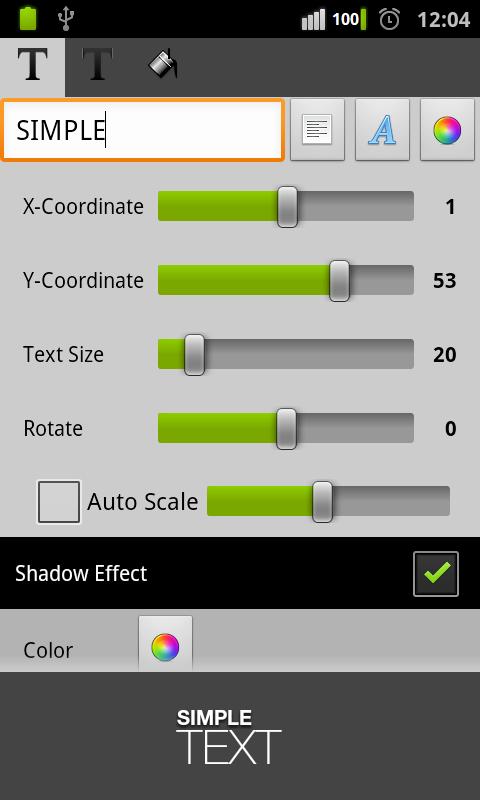
- Adjustable text position, alignment, size...
- Gradient Effect
- Text rotation
- Cusomizable shadow effect
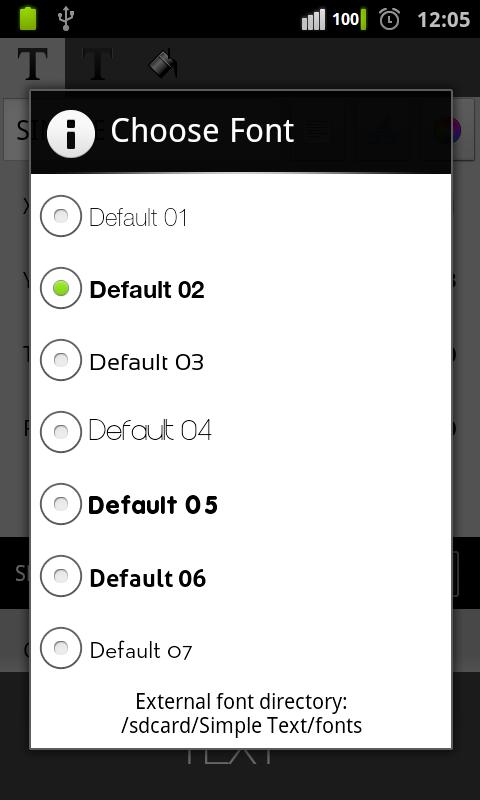
- Font supports:
-- Default fonts
-- External font directory: /sdcard/Simple Text/fonts
...
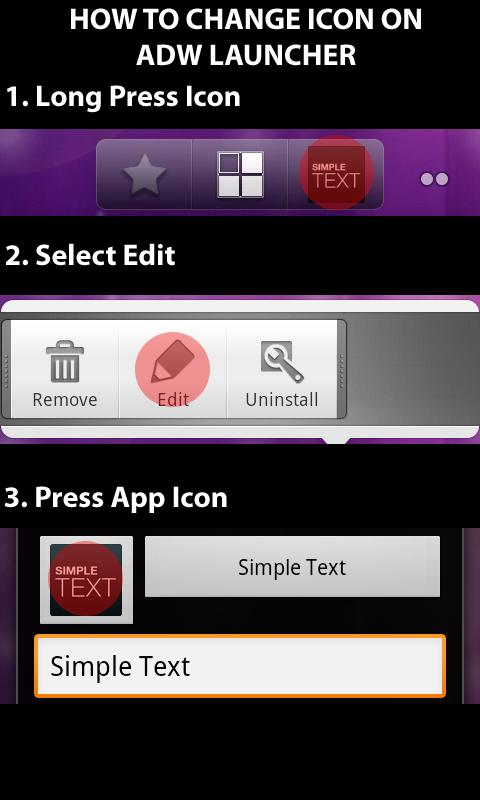
How to use with ADW Launcher or ADW Launcher EX:
1. Long-press an app icon
2. Select "Edit"
3. Tap on the app icon
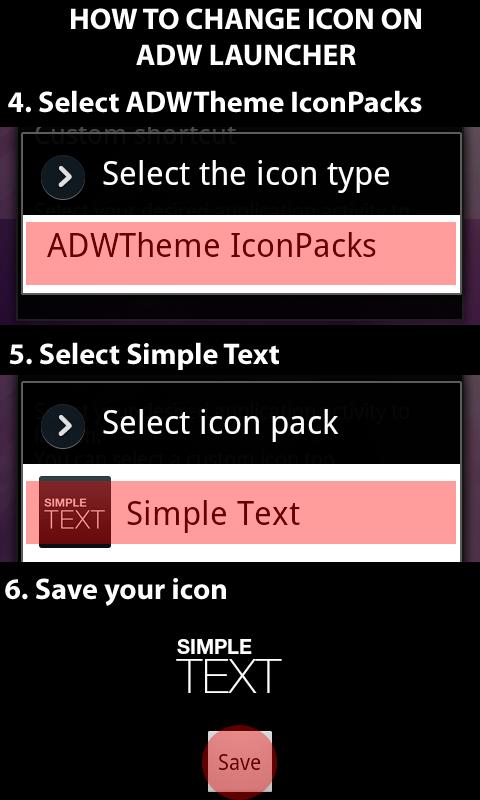
4. Select "ADWTheme IconPacks"
5. Choose Simple Text
6. Create your icon
7. Press Menu, then "Save Icon"
How to use with other Launchers ( LauncherPro, GO Launcher... ):
1] Run Simple Text in your application list
2] Create your icon
3] Press Menu, then "Save Icon"
4] Use your launchers specific change icon option and browse to your images ( stored in /sdcard/Simple Text )
FAQs:
[Q] How do I can add more fonts?
[A] Put your fonts into /sdcard/Simple Text/fonts ( only supports TTF format )
[Q] Can I enter color in hexa value?
[A] Yes, you can. Open color picker dialog and click on new color rectangle
[Q] How to enter slider value manually?
[A] Just click on slider's text value
Thanks to Daniel Nilsson for his awesome color picker ;)
Thanks to Christian, Eddie for screenshots.
Thanks to coldfustion for tutorial video
Please don't use comment to request features or report bugs. Email me instead
If you have any questions, feedbacks or you think you can help me in translating to another language, don’t hesitate to contact me via [email protected]. I would really appreciate that